フク業・管理人のSOです!
紙業界の衰退を目のあたりにしながらも、DTPデザイナーとして勤め続けて気づけば30代。
収入も将来性も見込めるWebへ転向したいけど、何から手を付けていいかわからない。
そう考えているDTPデザイナーの方も結構いるのではないでしょうか。
僕はDTPからWebに転身した身なのですが、僕もWebを始めた30歳まで知識は0。
おまけに大学も文系で、Webに対する素養もありませんでしたが
そんな僕でも今はWebの世界に入り込み数年がたち、なんとかやっていってます。
Webはグラフィックの他に、プログラミングやSEOをはじめ、覚える範囲が広いし聞きなれない言葉も多く、DTPの方からの転身は敷居が高く感じると思います(僕がそうでした^^;)
確かにこれらをいきなり全部把握する事は容易ではないですが、
1歩ずつ足場を固めていけば、Webへの転身はそこまで難しくもありません。
今回はDTPからWebへ転身した僕が、転身のへのイメージを掴むために、
「まず始めに覚えておきたい事」を「ざっくり」とした感じで伝えてけたらと思います!
ご注意
※あくまで本記事は「イメージを掴んで欲しい」という趣旨の為、敢えてざっくり表記にしており、完全に正確ではない部分もございます。
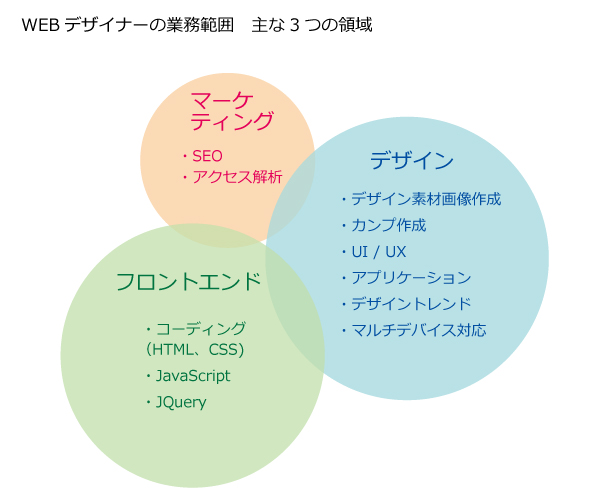
WEBデザイナーの業務はざっくりと3つの領域がある
さて、Webデザイナーの覚える業務範囲は広く、グラフィックを作る以外にも沢山の事がありますが、それを大まかに分けると下記の3つの領域に分かれます。

- デザイン(設計)
- フロントエンド(コーディング)
- マーケティング
なにやら聴いたこともある単語もあれば、なにそれ?っていう物も入り混じってる感じですかね!
ではそれぞれの領域の解説と、まず覚えておきたい事を書いていきますね!
1.デザイン
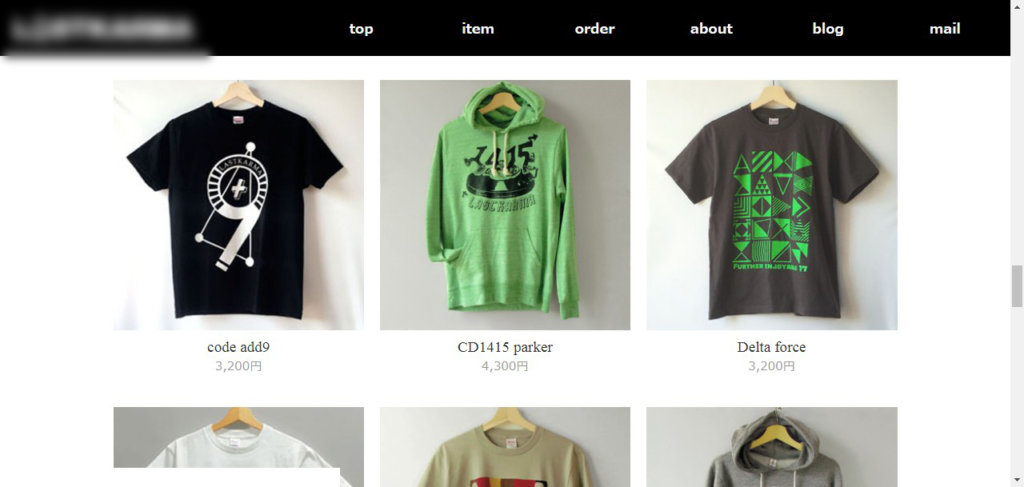
下記のように主にWebページの画面の構成のデザインを作る領域です。


画面のカンプやWebを構成するのに必要な画像の素材を作ります。
主にイラストレーターやフォトショップを使って行う作業がメインになるのでDTP出身者はここに親和性があります。
WebではデザインにPhotoshopをメインに使う事が多いですよ!
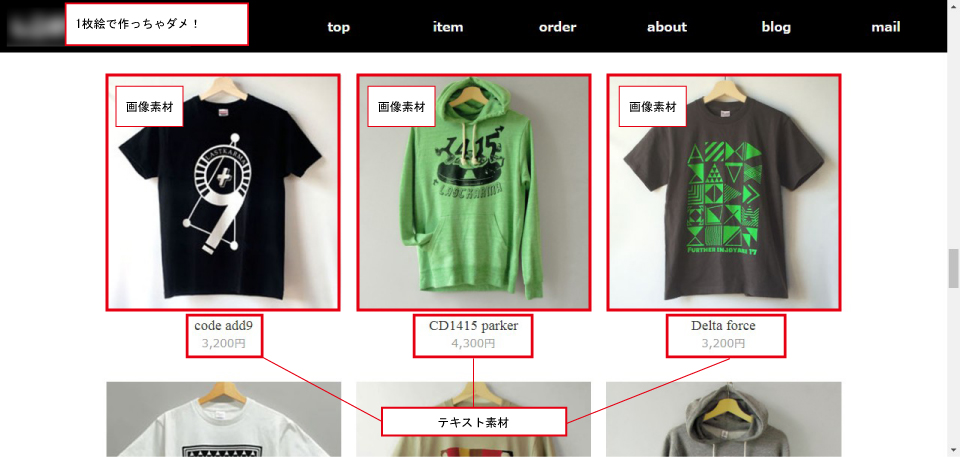
しかしDTPとWEBの違いは、DTPは最終的に1枚絵で出力をしますが、
WEBの場合は、画像やテキストなどのレイアウトしたそれぞれの素材にアクションをつけたりします。
例えば、
- 画像をクリックすると商品ページに飛ぶとか
- ボタンをクリックすると光ってムービーが浮き上がるとか
なので、WEBでデザインを作る時は
- 画像をクリックすると起きるアクションの事を考えたり
- 商品ページへクリックされ押されやすいボタンの配置とか
ユーザーがどのように使うのか、作った先を考えたデザイン設計をする事が必要になります。
Webではユーザー(見る人)の事を想定して、最適な形、レイアウト、操作感、色味等を考えてデザインする事を UX(ユーザーエクスペリエンス) / UI(ユーザーインターフェース) と言いますよ!
また、画面の見え方はPCのほかにタブレットやスマホなど、デバイスによって見え方が変わるので、それぞれに最適な見え方を考慮してデザインをする事も重要です。

デバイスによって見え方が変わる事を「マルチデバイス」といいます!
DTP出身の方は、まずはWEBに求められるデザイン、
- 完成形は1枚絵ではない
- UX、UIを考える
- マルチデバイスを想定する
こんなWEBの特性をまず把握する所から考えると良いと思います。
2.フロントエンド
作った画面のデザインを実際にウェブに表示して反映する為には、プログラミングを入力(コーディング)して画面を組み上げていきます。
HTMLやCSSは、こうして画面を組み上げるプログラミング言語の事で、この総称をフロントエンドと言います。
超ザックリしてますが、イメージするとこんな感じ

HTMLは骨組み、CSSは見た目や装飾を整える為の言語です。
ちょっと例えは変わりますが、
家に例えると家を作るのには「柱、窓、ドア、屋根、床等」が必要になりますよね、
これらの素材がHTMLとなります。
そして、窓の大きさやドアの色、床の幅など、
骨組みに対して肉づけをしてやる作業がCSSという感じです。
(わかりにくかったらすみません)
他に「JavaScript」や「Jquery等」の言語もありますが、
Webの初心者であれば、はじめは覚える必要はありません。
まずはHTMLやCSSの特性やルールを理解していきましょう。
コーディングで意識する事
始めは初歩的なコードを使って簡単なデザインの設計から練習して行けばOKですが、
ここで最初のうちにぜひ意識をしてもらいたい事は、
できるだけコードはシンプルに書くという事です。
Webの制作の現場ではデザインとフロントエンドが分業化していたり、
1つのサイトを複数人で手分けをして行う事も多々ある為、
自分が作ったコードを手渡して、誰かに作業を依頼する場面もあります。
そんな時、自分しか理解できないコードを作ってしまうと、他の作業者が作業できず、その人が作ったコードを理解する為に膨大な時間がかかってしまう事があります。
2時間で終わる作業が1日かかってしまった、、という事にもなりかねません。
例えばDTPに置き換えると、チラシのデータを作る時、
誰かが作ったイラレのファイルを引き継いで作業をするとします。
渡されたファイルの中身が、レイヤーが30個もあって画像や文字が不規則に配置していたり、
各レイヤーの名前も統一性バラバラでだったりしたら作業するのにめっちゃ大変じゃないですか。
それを整理するところからはじめなくてはなりませんよね、勿論校正も大変です。
なんとなくイメージできたでしょうか?
コードをぐちゃぐちゃに書いてしまうという事はそれと一緒です。
なので、コードはできるだけシンプルに書く事が鉄則となります!
技術力が突出していなくとも、このような基本をしっかり押さえておけば、
経験が浅くとも、Webデザイナーとして周りから認められやすくなります。
コーディングをする上で始めから高度な設計ができる必要はありません、まずは簡単なサイトを
できるだけ誰でもわかるようなシンプルなコードで書けるように理解を深めていきましょう。
3.マーケティング
マーケティングは、基本的な考えはDTPと通ずる部分がありますが、
違いとしては、Webはアクセスを解析してユーザーがどのように行動をしているかを把握できる点が異なります。
例えばAという商品を購入してもらう事が目的ならば、そのページにたどり着いた経路はグーグルからの検索なのか、SNSからなのか、どんなページを辿ってきたかが全て丸わかりとなります。
ユーザーの行動が解る事は便利ですが、結果もまるっとわかってしまうので、ウェブの厳しい部分ともいえます。
また、SEOでは、狙ったターゲットに向けた検索の上位を取る為に、
ユーザーの検索する意図を組み、ページにどのようなキーワードや内容を盛り込めば、良いかも考え、検証・改善を繰り返さなければなりません。
このように、作って終わりではない点もDTPとWebの異なる所の1つでしょう。
とはいえ、Webの初心者であれば、この領域はまだ深く入り込む必要はなく、
まずは、デザインとフロントエンドの力を養う所から始めると良いと思います。
まとめ デザインとコーディングを同時に伸ばして行こう
今日はDTPからWebに転身を考える時に、最低限、覚えておく事について書かせていただきました。
イメージを掴んでもらうためにかなりざっくりした書き方になってしまいましたが、
なんとなくイメージはつかめたでしょうか?
DTPからWebに転身する際、最初は聴いたこともない言葉も多く敷居が高く感じるかもしれません。
しかしDTP出身者の強みはデザインソフトに対する素養が既にある事です。
Webの特性をいち早く理解でき、本来あなたが持っているグラフィックスキルをWebにも活かすことができれば鬼に金棒ですし、市場の価値もグンと跳ね上がります。
なので、
- まずは簡単な画面デザインの構成を書く
- それをコーディングで学習しながら作ってみる
- もしくは既存のサイトをとにかく模写してみる
こんな形で、慣れていく事から始めると良いでしょう。
また、フォトショップやイラストレーター等のDTPで培ったadobeスキルをお持ちであれば、
その経験があった上でWebに必要なスキルに特化した学習のできる
「CodeCamp 」というオンラインスクールの「Webマスターコース」を受講して
最短でWebに必要なスキルを学ぶのも良いかもしれません。
このカリキュラムにはビデオ通信でメンターがしっかりと対面形式で指導をしてくれますし、
やはり、きれいなコードを書くにはしっかりとした指導を受ける事が一番の近道ですからね。
今日はDTPからWebに転身する為に必要な概要をお話ししましたが、
次はより実務的な話を書いて行こうと思います!
それでは!
■アイデム(転職エージェント:担当者のクオリティが高いです!)
■リクナビネクスト(転職サイト:求人案件がとにかく豊富です!)
■更に詳しい転職サービス、ホワイト企業を探す情報が知りたい方はこちら !
無料のお勧めエージェント集。働きながらも活動できて転職準備に最適!
離職率の低いホワイト企業の探し方と特徴。求人情報で優良中小企業を見つけよう
離職率の低い優良中小企業の特徴。ホワイト企業の探し方を面接で判断
■目的別エージェントのまとめ
20代・既卒向け!ブラック企業の求人を排除した転職エージェント集
副業や趣味、多様な働き方には派遣の活用が〇!お勧め派遣会社を紹介!
脱フリーター・ニート、未経験OKな20代既卒の転職エージェント集
あなたに合った企業は必ずあります!
それでは!


